- +45 21 26 70 80
- info@lejelift.dk
- Man - fredag: 7:00 - 17.00
Lejelift.dk din partner!
Maskinudlejning af lifte og maskiner til både erhverv og private.
24/7 Altid tilgængelig
Ring til os : +45 21 26 70 80
SERVICES

MINILÆSSER
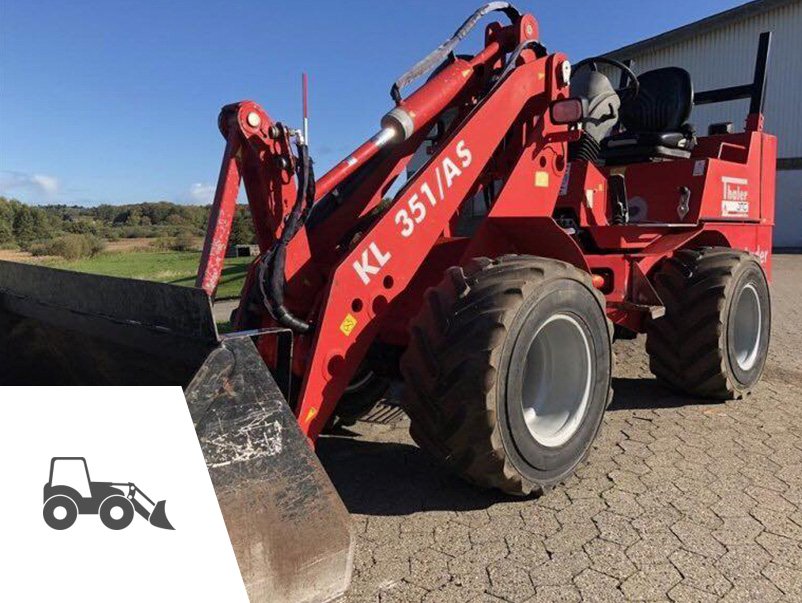
- Minilæsser.: Thaler KL351/AS
- Egenvægt:2500kg
- Løftekapacitet: 1600kg
- Skovle.: 160cm og pallegafler
- Dagspris kr.: 1400 ex moms.

MInigraver
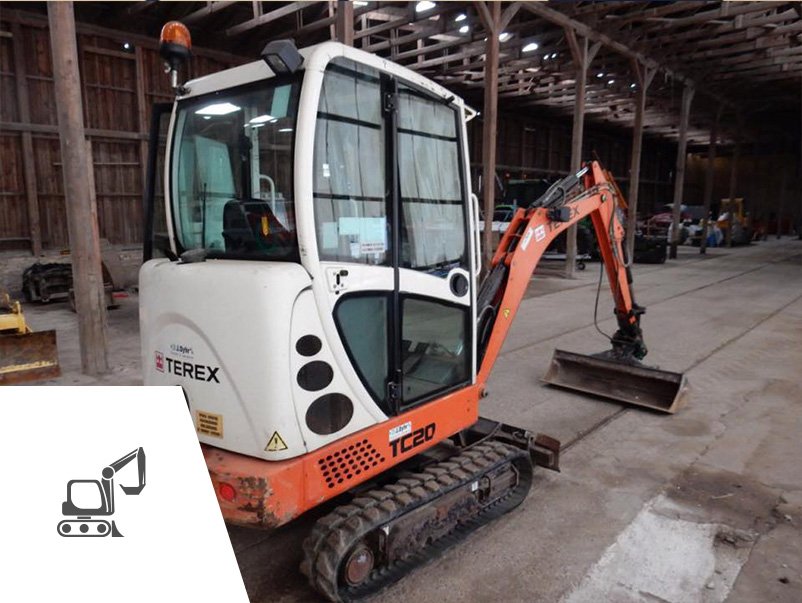
- Minigraver.: Terex tc20
- Egenvægt:2200 kg
- Skovle.: 1 mt kipbar planer, 30-40-60cm
- Rive perfekt til haven.
- Dagspris kr.: 850 ex moms.

lift
- Lift.: Upright TM12
- Arbejdshøjde:5.83 mt
- Lift kapacitet:215 kg
- Egenvægt:776 kg
- Platformens mål:1,07x0,75 mt
- Drivkraft:Elektrisk
- Transportlængde:1.36 mt
- Transporthøjde:1.70 mt
- Transportbredde:0.76 mt
- Dagspris kr.: 400 ex moms.

Saxlift
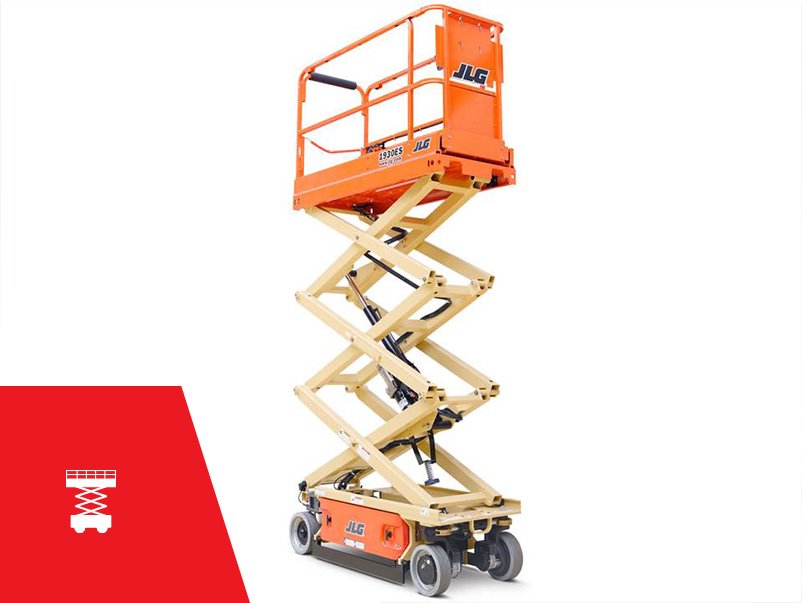
- Saxlift: JLG 1930ES
- Arbejdshøjde:7.72 mt
- Lift kapacitet:230 kg
- Egenvægt:1565 kg
- Platformens mål:1.87 x 0.76 mt
- Platformens forlængelse:0.9 mt
- Drivkraft:Elektrisk
- Transportlængde:1.87 mt
- Transporthøjde:1.59 mt
- Transportbredde:0.76 mt
- Dagspris kr.: 500 Ex. Moms

Maskintrailer
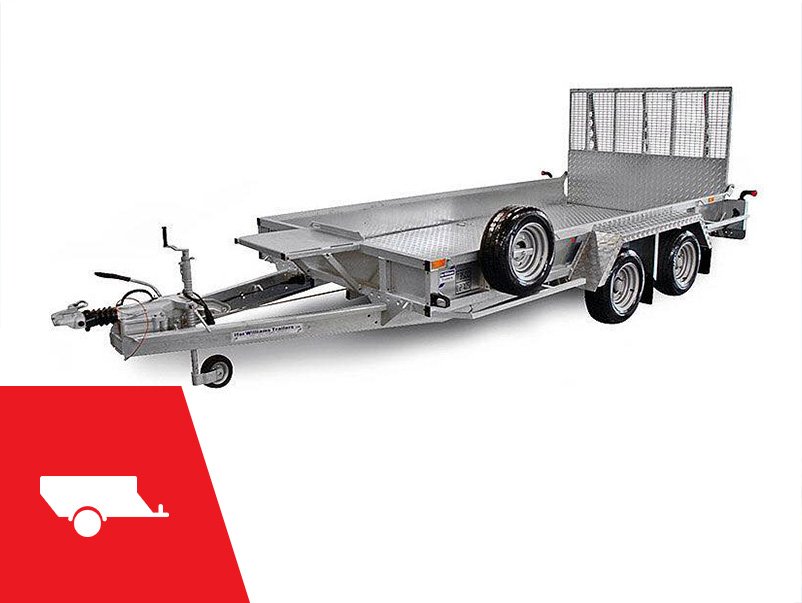
- Maskintrailer.
- Egenvægt:950kg
- Totalvægt:3500kg
- Lastevne:2550kg
- Dagspris kr.: 300 ex moms.
Alle priser er dagsleje, maksimalt 8 timers drift , eksklusiv moms og forbrug. Manglende rengøring ved aflevering betales af lejer. Priserne for maskinudlejning er inklusive miljøtillæg og forsikringspræmie.
Ved langstidsleje kontakt os for pris.
Kontakt os og hør mere om vores maskinudlejning, pris, levering og afhentning. Vi kontaktes på 21267080 eller mail kontakt@lejelift.dk
OM OS
Lejelift.dk tilbyder udlejning af maskiner til private og erhverv. Mangler du maskinen til haven eller mindre bygge projekt har vi et udvalg af maskiner der kan løse de fleste opgaver. Vores maskiner er altid klar til brug, men book dem i god tid. Mangler i rådgivning og vejledning så er i velkommen til at ringe, ellers kan i læse det meste på vores hjemmeside.

